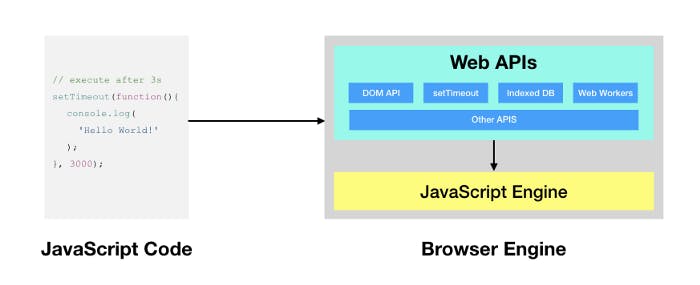
Before talking about event loops in Javascript, let's see what's inside any browser. So when we think as a beginner we know that any browser like Google, Firefox, Opera, and Safari they have a Javascript engine to run JavaScript code and local storage. We often assume that setTimeout() which is a callback function, console.log(), and eventListener all are part of Javascript but reality hits here, these are not part of Javascript but these are part of the browser and we are accessing them through a global object known as window. we can access them like this:
window.setTimeOut();
since window is a global object we can also access it without any window object. we often don't see any window object while using setTimeout() so this is the reason. Not only these callback functions, event listeners, DOM APIs, location, console, fetch(), we also have many features in the browser where if any Javascript code in the global execution context in need of these features we can use them through a global object that is window. We can find these features in an environment known as WebAPIs. So, A browser also has WebAPIs, Javascript Engine, and local storage.

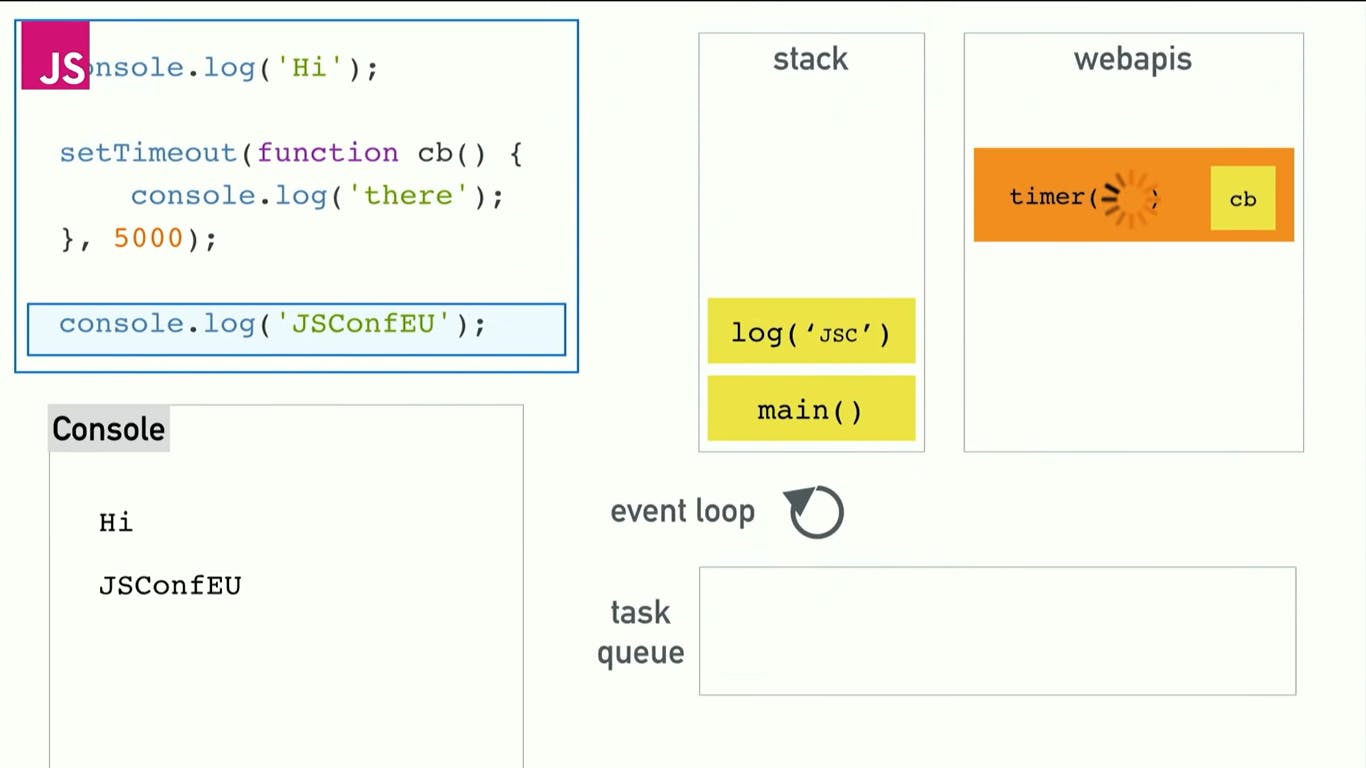
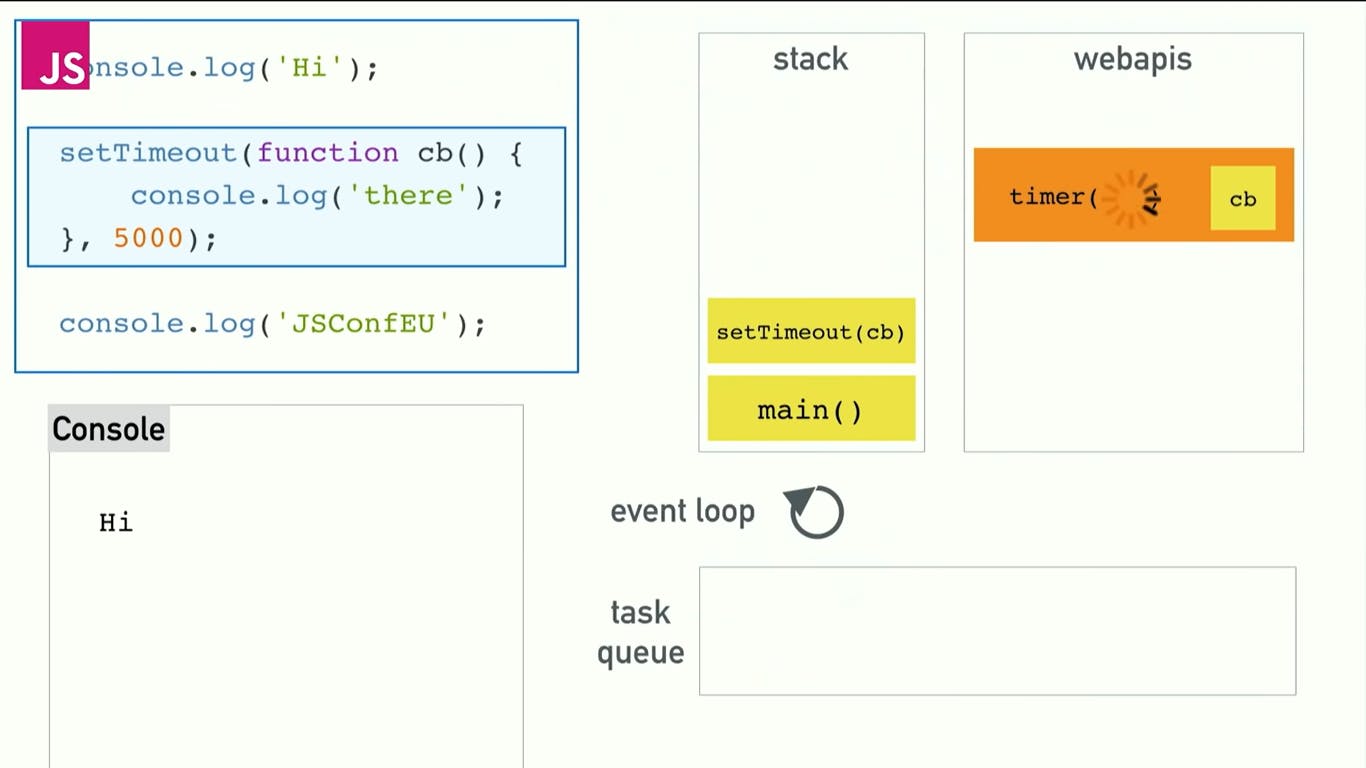
So, let's dive into the concept of Eventloop with an example:
console.log("Hi");
setTimeout(function callback(){
console.log("there");
},5000);
console.log("JSConfEU");
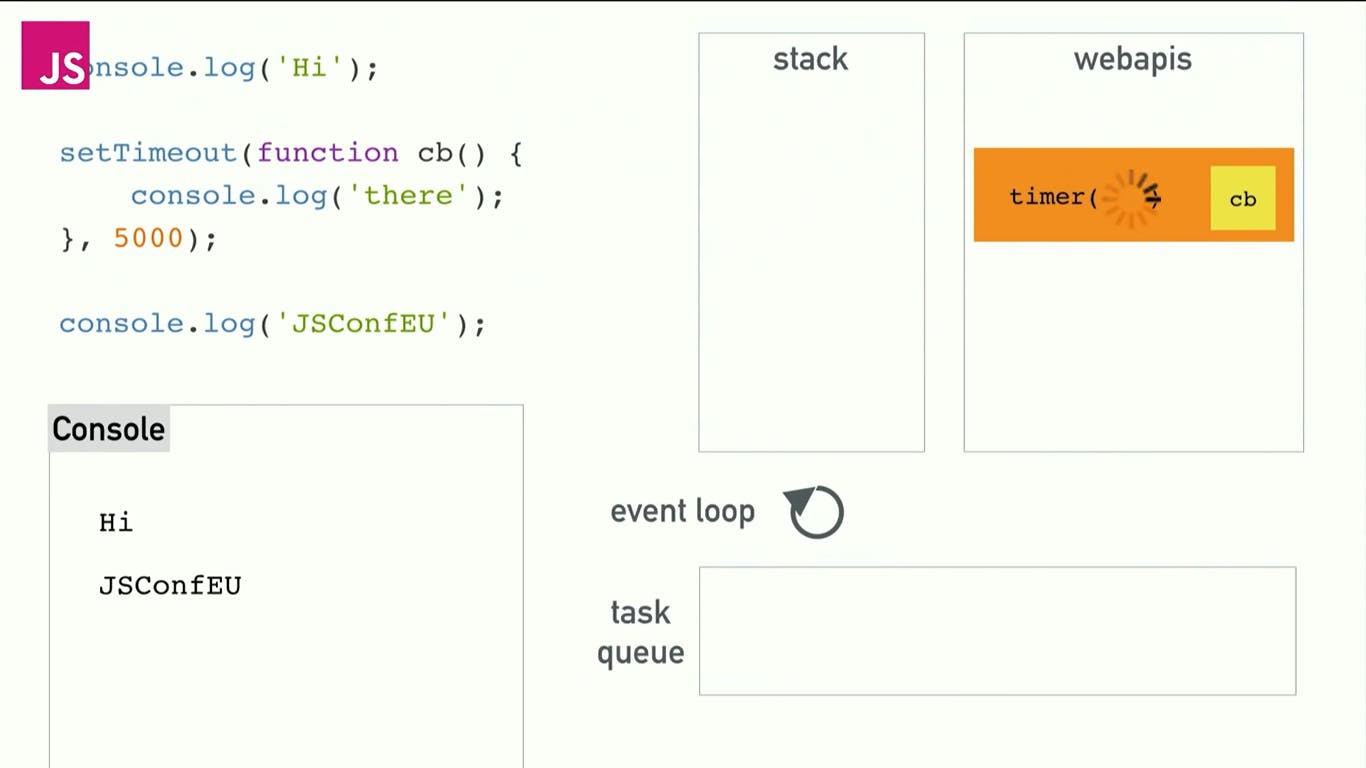
We know that anything in Javascript is executed in callStack and the callStack executes whatever it has without waiting for none. so from the above code when we run it, a Global Execution Context(GEC) will be pushed into the callStack and the control will execute the code synchronously. when the control reaches line 1, as we know console is from webAPIs internally it will be accessed from webAPIs through window object and print the result in the console, now when the control reaches line 2 it triggers the function and creates a callBack function with timer 5000ms in webAPIs and without wasting time the control goes to next line, prints the result and GEC will be popped from the callStack.
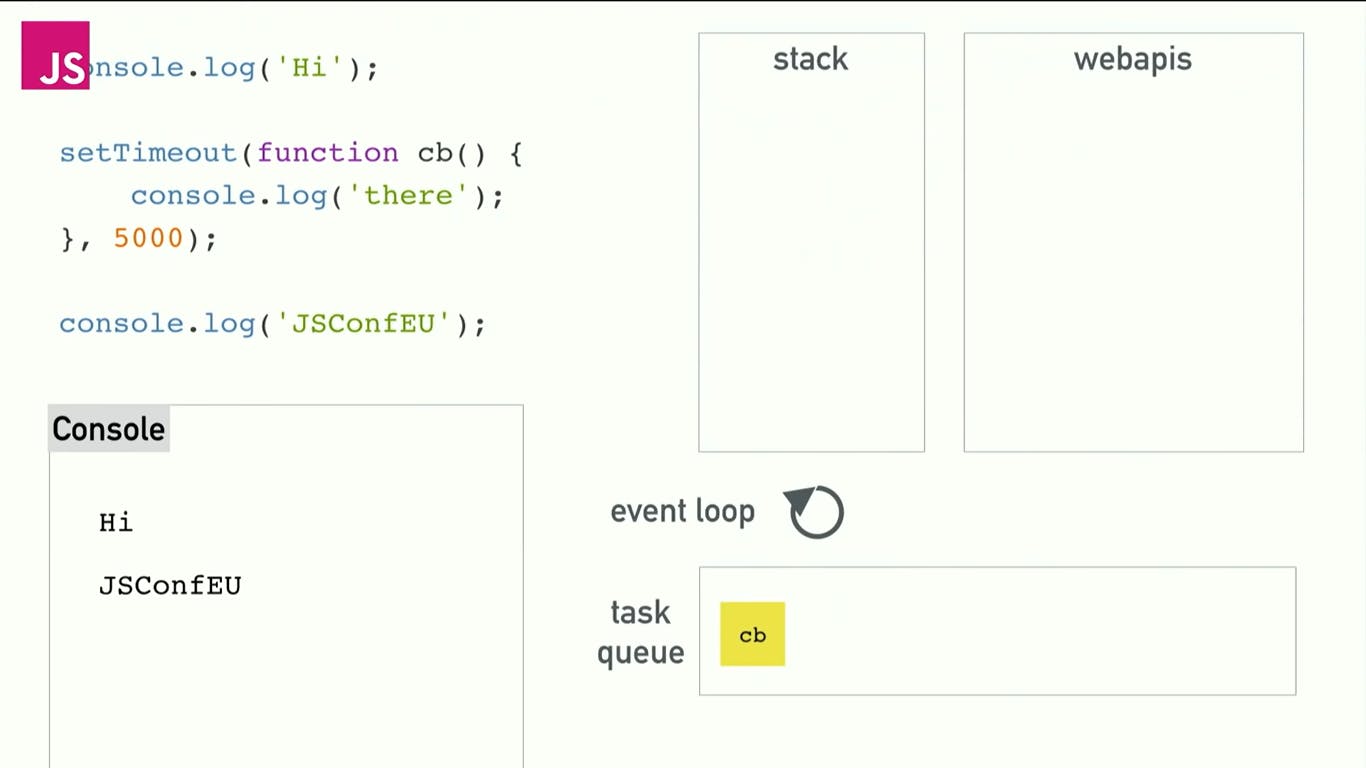
After 5000ms the callBack function will be executed. We know that every JavaScript code will be executed only through callStack then, how did this callBack function from webAPIs went to callStack, and how it is executed? Here our main hero comes into the picture which is EventLoop.

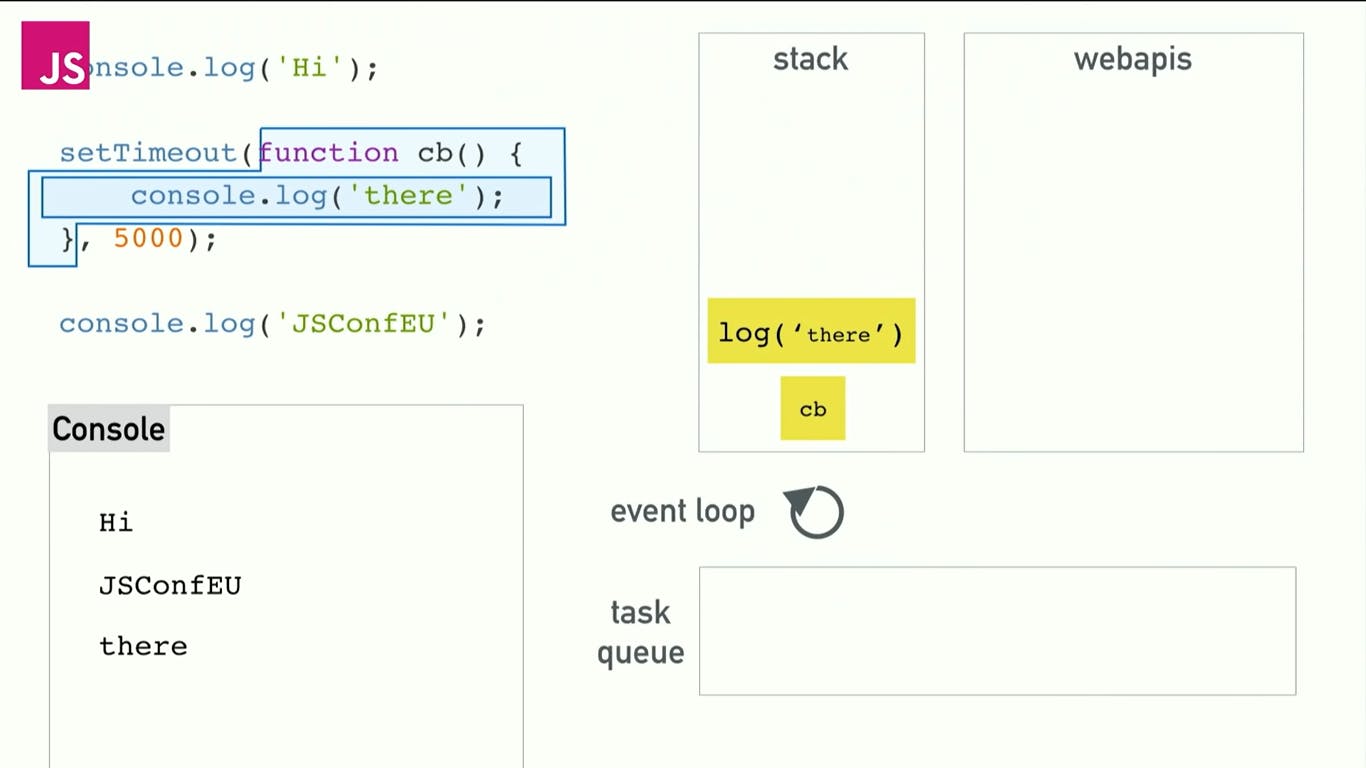
All the callBack functions are sent to the "CallBack Queue(CBQ)"or task queue first and here we have an event loop that tracks whether the callStack is empty or not, if it is empty then it will send the callBack function to the callStack and executes accordingly this is how it works.
If we have an eventListener for example we have a button, then a callBack is created in the webAPIs as well and will wait until the user clicks the button, upon clicking the callBack will move to CBQ and to callStack with the help of eventLoop.
We also have some APIs that need to be fetched according to the usage, in this case, the fetch function will return a promise and we have to pass a callBack function if the promise is resolved. Instead of CBQ the callBack function will go to " Micro Task Queue(MTQ)" and to callStack with the help of eventLoop. we can say that promises and mutation observer go inside the MTQ. In most of the cases, the callBack functions in MTQ are given more priority and sent first to callStack when compared to the callBack functions in CBQ. Here, If the task inside the MTQ creates another task internally and the loop continues then the task inside CBQ will not get any chance to go to the callStack, This is known as Starvation of the task inside the callBack queue as it is waiting for its turn to be executed. This is how the Event loop works in JavaScript. Thank you! I hope you enjoyed it and learned from it.
Quick Recap
In this post, I have gone through the following:
What's inside the browser?
What is EventLoop?
What is the functionality of EventLoop?
Thanks for Reading this.....:) I hope this post helped and clarified some doubts on EventLoop in JavaScript.
Most of the content from this blog is referred from the youtube series NamasteJs by AkshaySaini. Thanks, Akshay for making this concept easy and understandable.